Menggambar jam Mac di Inkscape
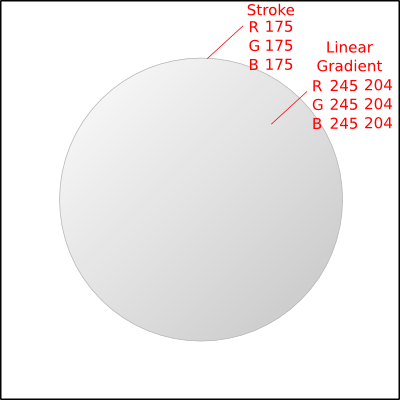
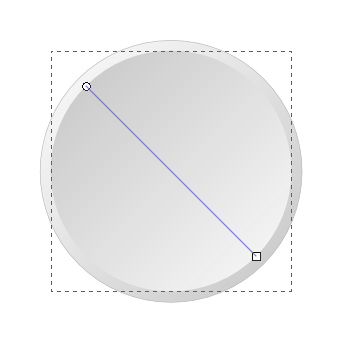
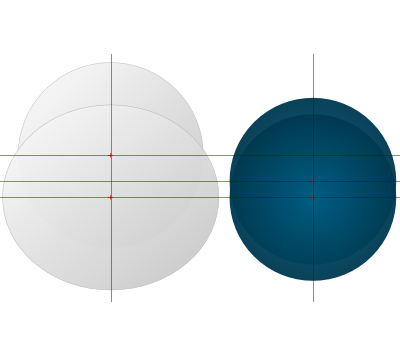
1. Gambar sebuah lingkaran (F5), tahan Ctrl untuk mendapatkan rasio 1:1. Buka Fill dan Stroke dialog dan gunakan pengaturan dari ilustrasi dibawah. Anda dapat menarik sudut gradien menggunakan interactive gradien editor (Ctrl + F1)
2. Duplikat objek ini (Ctrl+D), kurangi ukurannya sedikit dan rotasikan 180° searah jarum jam (gunakan Object > Rotate to 90° dua kali atau tekan Ctrl+]).
3.Duplikat objek terakhir dan kurangi sedikit ukurannya. Sekarang isi dengan warna putih. Dasar untuk permukaan jam telah siap sekarang.
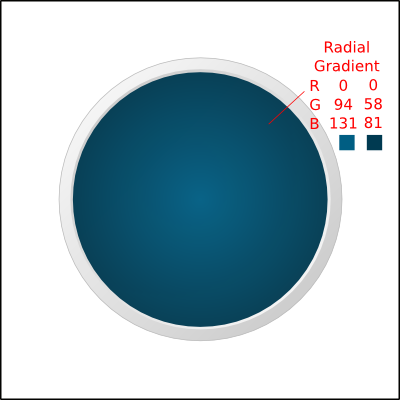
4.Sekarang gunakan radial fill untuk permukaan jam menggunakan nilai-nilai dari ilustrasi dibawah :
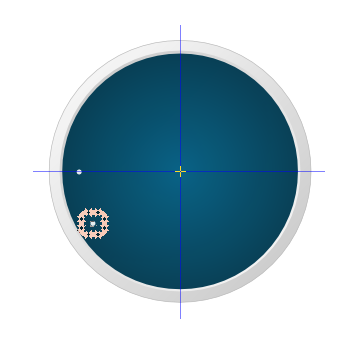
5.Sekarang mulai mengisi permukaan jam dengan lingkaran yang mewakili tanda-tanda waktu. Mulai dengan sebuah lingkaran putih solid. Dobel klik untuk membuka tanda rotasi objek. Tarik tanda ini menuju tengah permukaan dan buat duplikasinya.
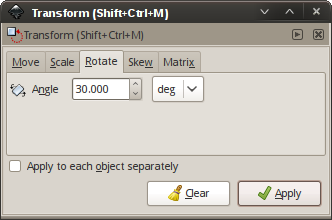
6. Siapkan Object > Transform (Ctrl+Shift+M) dialog, ganti ke Rotate tab dan atur nilai menjadi 30 derajat.
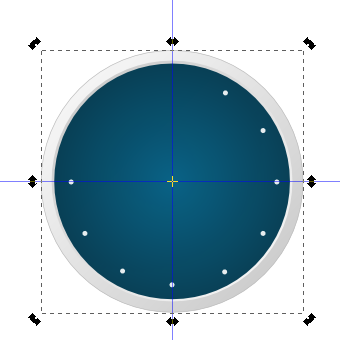
Ulangi sampai anda mendapatkan 12 lingkaran.
7. Sekarang gambar sebuah jarum jam. Gambar sebuah rectangle (persegi panjang) dan sedikit lengkungan di setiap sudutnya. Duplikasikan rectangle ini, buat menjadi sedikit lebih kecil dan letakkan di tengah rectangle yang lebih besar. Pilih kedua objek dan gunakan Path > Difference (Ctrl+ -) untuk mengurangi satu rectangle dari yang lain.
8. Tambahkan sebuah lingkaran di tengah permukaan jam dan buat jarum yang lainnya. Arahkan mereka di arah yang berbeda.
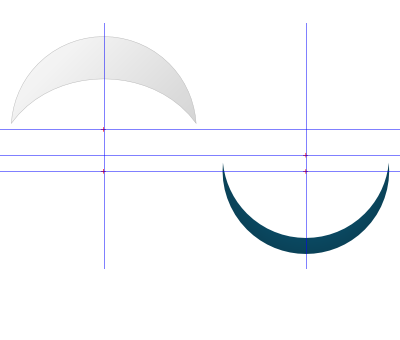
9.Sekarang mari tambahkan kilauan untuk membuat jam terlihat lebih realistis. Untuk ini anda perlu untuk membuat dua duplikat. Yang pertama adalah sebuah duplikat untuk objek dasar permukaan jam dan yang kedua untuk permukaan jam itu sendiri. Ini cara menempatkannya : 
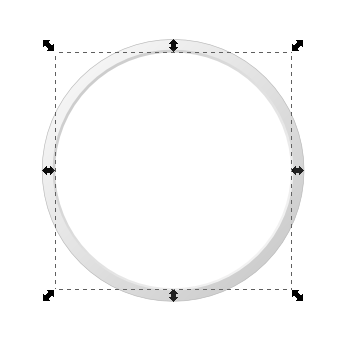
10. Sekarang pilih dua objek dan gunakan Path > Difference (Ctrl + -) lagi. Lakukan hal yang sama untuk objek-objek yang lain.
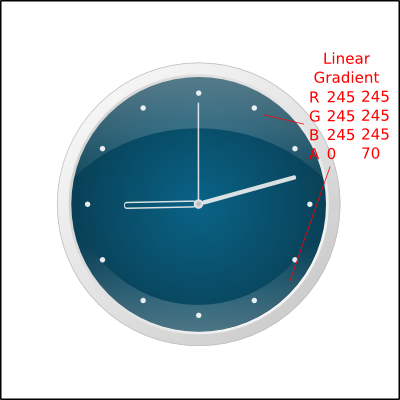
11. Lapisi gambar jam yang telah jadi dengan dua objek ini, hilangkan goresan dan warna temporer mereka dengan warna putih.
12. Buatlah sebuah gradient fill linear untuk objek-objek tersebut. Gunakan ilustrasi di bawah sebagai referensi. Sekarang rotasikan gradient ke arah yang anda suka dengan Gradient Fill Tool.
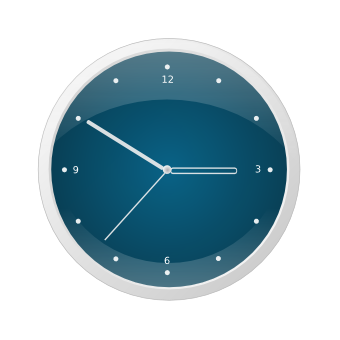
Sekarang gambar jam seperti di Mac telah selesai. Anda dapat menambahkan beberapa tambahan untuk gambar jam ini.
Sumber : http://www.libregraphicsworld.org
Archive for 2010
Menggambar jam Mac di Inkscape
Tools-tools dalam Inkscape
Berikut adalah Tools-tools yang ada dalam Inkscape :
Layout dan tata letak jendela Inkscape
Inkscape memiliki tata letak tool dan komponen yang sedikit agak berbeda dengan aplikasi pengolah vektor yang biasa digunakan kebanyakan orang, seperti CorelDraw.
Canvas
Canvas atau bidang kerja, bagian ini dapat digeser (digulung) kearah kanan dan kiri dengan cara menggeser panelbar pada bagian samping kiri dan bawah. Fasilitas lain adalah zooming degan cara menggunakan button scroll pada mouse anda atau menggunakan tool zoom.
Page
Bagian dari bidang kerja yang membatasi kertas cetak. Ukuran pada bagian page ini yang akan ditampilkan pada saat hasil desain akan di eksport atau diubah kedalam format lain.
Menu Bar
Terdiri dari beberapa pulldown menu yang berfungsi pada pengaturan umum inkscape
Command Bar
Terdiri dari shortcut (Jalan pintas) untuk mengakses perintah yang ada dibagian menu. Jika pada bagian Command Bar ini tidak semua shortcut ditampilkan, dapat dilihat pada pilihan menu dropdown pada sisi sebelah kanan.
Tool Box
Terdiri dari beberapa peralatan(tool) yang biasa digunakan untuk bekerja, yaitu menyeleksi, menggambar, mengubah objek. Untuk memilih tool yang akan digunakan tinggal klik pada tool yang kita inginkan, sedngkan untuk mengatur penggunaan tool ini dengan klik kanan pada tool yang ingin kita atur. Bentuk kursor akan berubah mengikuti tool yang dipilih terakhir.
Tool Controls
terdiri dari beberapa kotak yang memuat icon-icon yang memudahkan dalam memilih tool, tool control ini merupakan pengatuan lebih lanjut terhadap objek yang sudah diatur/dibuat dengan tool pada toolbox.
Color Palette
Bagaian ini berfungsi untuk memilih warna yang akan digunakan. Pewarnaan dapat dengan cara drag and drop warna yang dipiih ke area yang ingin diberiwarna.
Status Bar
Terdiri dari beberapa area yang memberikan informasi mengenai aktifitas yang terjadi di bidang kerja, terdiri dari Style Indicator, Pengaturan layer, Pointe position (posisi pointer), pengaturan perbesaran(zooming).
Style Indicator
Menunjukan pengaturan style (Fill and Stroke) pada suatu objek yang dipilih/diseleksi. Dari sini dapat juga memberikan pewarnaan pada objek(fill) dan juga garis atau outline (stroke) dengan cara drag warna yang dipilih dari color palette ke style indicator.
Notification Region
Terdiri dari beberapa inforamasi penting mengenai objek.
Rulers
Penggaris yang menunjukkan ordinat (X)dan absis (Y) dari objek yang akan kita aut tata letaknya. Klik dan drag dari ruler ke arah bidang kerja akan menghasilkan Guide line(garis bantu).
Scroll Bars
Digunakan untuk menggeser bidang kerja apabila ada bagian objeck yang tidak terlihat.
Color Calibration
Tombol untuk mengaktifkan dan menonaktifkan Color Profile, jika fasilitas ini diset.
Dockable Dialog
Pengaturan yang bisa dilakukan melalui Dockable dialog ini antara lain:
- Pengaturan layer
Pengaturan layer ini berfungsi apabila pengolahan image membutuhkan beberapa layer yang terpisah. Untuk menampilkan dock ini menggunakan Shortcut Ctrl + Shift + L . Untuk mengingatnya L dari kata [L]ayer.
Dock Transform (Perpindahan)
Dock ini berfungsi untuk melaukan modifikasi pada objek yang diolah pada bidang kerja inkscape. Untuk menampilkan Dock ini dengan menggunakan Shortcut Ctrl + Shift + M , Huruf M bisa diingat dari kata [M]ove. Pengaturan yang bisa dilakukan antara lain: Move , Scale , Rotate, Skew, matrix.
- Dock Align and Distribute
Dock ini berfungsi untuk menata dan mengurutkan objek, menata objek berdasarkan objek lain yang digunakan sebagai patokan. Dock ini bisa juga untuk perataan pengaturan, rata bawah, rata atas, rata samping kiri dan lain sebagainya. Untuk menampilkan Dock ini dapat menggunakan Shortcut Ctrl + Shift + A , yang berasal dari [A]lignment.
-Dock Fill dan Stroke (Pengaturan Pewarnaan dan Outline )
Dock ini berfungsi untuk mengatur pewarnaan dan outline dari objek. Pewarnaan (Fill) objek dapat lebih leluasa dari Dock in dibandingkan dengan penggunaan color palette, ada beberapa pilihan tab pengaturan warna (CMYK, RGB, wheel dan CMS) yang memudahkan user untuk memilih warna yang dirasa paling sesuai keinginan. Fasilitas lain adalah pengaturan Opacity (transparansi) objek dan efek blur. Masih banyak pengaturan yang dilakukan Untuk menampilan Dialog ini dapat menggunakan Shortcut Ctrl + Shift + F , untuk mengingatnya,huruf F berasal dari kata [F]ill.
Nah, untuk teman2 yg ingin mencoba dan belajar Inkscape, dibawah ini tersedia beberapa link tutorial yg sangat menarik dan mudah untuk dipahami, teman2 tinggal klik link2 yg tersedia dan download tutorialnya. Selamat mencoba dan semoga bermanfaat.
http://screencasters.heathenx.org/
http://inkscapetutorials.wordpress.com/
http://troy-sobotka.blogspot.com/search/label/inkscape
http://vector.tutsplus.com/
http://ryanler.wordpress.com/
Berpikir Kreatif
Desain Grafis adalah sebuah proses kreatif yang lebih dari sekedar respon sederhana untuk keinginan klien. Disana ada banyak cara untuk merespon permintaan dan tuntutan, dan masing-masing akan menyediakan solusi yang akan menghasilkan level sukses yang berbeda. Kreative desain mengeksplorasi tema yang lebih lebar untuk mencari solusi optimum sebuah permintaan.
Pendekatan Kreatif
Langkah awal pada proses kreatif adalah menggunakan pemikiran luas untuk menantang paradigma dan asumsi yang diterima. Proses ini mungkin melibatkan dekonstruksi untuk membongkar cara yang biasa diterima untuk melakukan sesuatu, yang dapat menghambat dalam mencari solusi.
Desainer dapat menggunakan berbagai peralatan untuk memperoleh perspektif berbeda dan mengidentifikasi elemen-elemen terpenting untuk komunikasi. Seperti metode-metode yang akan membantu seorang desainer tiba pada solusi baru, apakah sasaran utamanya adalah menghasilkan penyebaran majalah atau sebuah kursi.
User-centred design (UCD)
Yang dibutuhkan, adalah gairah dan pembatasan pada pengguna ditempatkan di pusat setiap panggung proses desain dan membutuhkan desainer untuk meramalkan bagaimana para pengguna kemungkinan akan menggunakan produk yang dihasilkan. Metode ini fokus pada target dan tugas yang diasosiasikan dengan penggunaan desain, daripada memfokuskan pada kebutuhan, gairah dan pembatasan pengguna.
KISS (Keep it simple, stupid)
Prinsip ini menyoroti fakta bahwa kesederhanaan adalah objektif yang diinginkan dalam memproduksi desain yang efektif.
Python Pilosophy
Filosofi ini berasal dari gagasan yang oelh Tim Peters dalam 'The Zen of Python', seperti 'cantik lebih baik daripada jelek', 'eksplisit lebih baik daripada implisit', 'sederhana lebih baik daripada kompleks', 'kompleks lebih baik daripada rumit', 'tipis lebih baik daripada tebal', 'perhitungan yang mudah dibaca', 'kasus spesial tidak cukup spesial untuk melanggar peraturan', 'kepraktisan mengalahkan kemurnian', 'kesalahn tidak harus dilalui dengan diam' dan 'menolak godaan untuk menebak'.
TIMTOWTDI
Ini berarti 'there is more than one way to do it' atau, 'ada lebih banyak cara disana untuk melakukan itu' dan mengikuti kepercayaan bahwa sebuah masalah mungkkin mempunyai beberapa perbedaan, tetapi sahih secara sama, solusi.
Ockham's razor
Ini melibatkan metodologi pengurangan, yang berusaha untuk memotong elemen belakang yang sebenarnya tidak dibutuhkan dalam menghasilkan sesuatu yang lebih sederhana, dengan demikian, mengurangi resiko memperkenalkan inkonsistensi, ambiguitas, dan redundansi.
Harrison Pursey
Desain frisbee ini diciptakan oleh Blast untuk perekrutan agensi Harrison Pursey. Sebagai bagian dari pengembangan brand, ini menggunakan motto jenaka 'cari, temukan, dan ambil' untuk menggarisbawahi sifat langsung dalam pendekatan untuk penempatan yang ambisius.
Adidas press folder
Folder dari Jog Design untuk pabrikan olahraga Adidas memasukan brand ke aspek fisiknya. Tiga garis di depan, tidak hanya dekoratif - mereka juga garis magnetik untuk menutup folder.
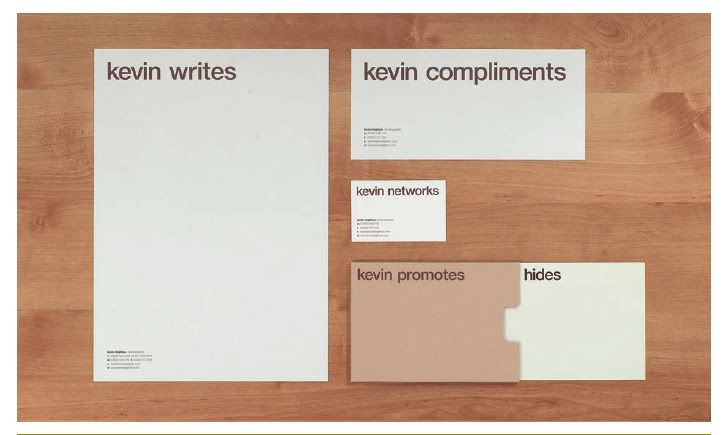
Kevin Leighton
Kertas Surat ini didesain oleh Mark Studio, Manchester, untuk fotografer Kevin Leighton dengan sasaran menangkap kepribadian khusus klien dengan cara langsung dan tak terduga.
Sumber : The Fundamentals of Graphic Design oleh Gavin Ambrose/Paul Harris
Diterjemahkan Oleh : Rakhma Affriandana
Arah Seni
Arah Seni adalah sebuah proses yang menuntun kreasi elemen visual pada sebuah desain. Seorang pengarah seni memanfaatkan dan mengintegrasikan berbagai elemen dalam sebuah desain untuk menghasilkan sebuah tampilan tertentu dan merasa karya seni yang dihasilkan mengandung ekspresi yang dibutuhkan dan menyampaikan pesan yang tepat.
Seorang Pengarah seni menyusun proses visual kreatif pada suatu proyek dan memutuskan estetika pada desain. Seorang Pengarah seni tidak melakukan fotografi, menghasilkan ilustrasi, membangun set atau gaya untuk model pada pengambilan foto, tapi dia akan menentukan arah keseluruhan dan tujuan visual proyek. Tujuan yang disediakan oleh Pengarah seni akan fokus kepada upaya kreatif pada kerjasama dalam tugas, yang mungkin menyertakan fotografer, seorang ilustrator dan seorang pengembang pada perumpamaan komputer.
Desainer Grafis menempati suatu peran sentral dalam proses desain, mengkoordinasi dan membawa bersama berbagai macam elemen desain dari individu-individu yang bertugas pada spesialisasi yang berbeda. Posisi sentral ini berarti bahwa sudah biasa bagi mereka menempati posisi pengarah seni juga. Seorang desainer akan mempunyai peta mental tentang apa yang mereka mau untuk tugas terakhir dan akan mengkomunikasikan ide pada fotografer, ilustrator, penata rambut, dll untuk mencapai tampilan yang dibutuhkan. Ini mungkin melibatkan dengan luas penentuan warna palet untuk digunakan sebagai tambahan untuk menyelesaikan pertanyaan-pertanyaan ad hoc selama produksi pada berbagai elemen.
Pengarah seni fokus pada pencapaian hasil visual yang spesifik, yang mungkin terinspirasi oleh pengaruh berbagai macam trend dan fashion berbeda terkini. Suatu perspektif bersejarah atau futuristik, sebuah tema fakta, seperti teknologi terdepan, atau sebuah sikap atau emosi tergantung hasil yang dibutuhkan. Ini adalah tugas pengarah seni untuk memastikan semuanya terjadi.
Hasil pengarah seni yang berhasil dalam sebuah desain yang masuk akal dan bersatu dengan target penonton akan menemukan hal yang dapat dipercaya dan/atau atraktif. Desainnya yang dihasilkan dari proses ini dan dapat menjadi sangat kuat, dan ini adalah pengarah seni yang bertanggung kawan pada produksi gambar yang menambahkan banyak nilai ke pengembangan brand.
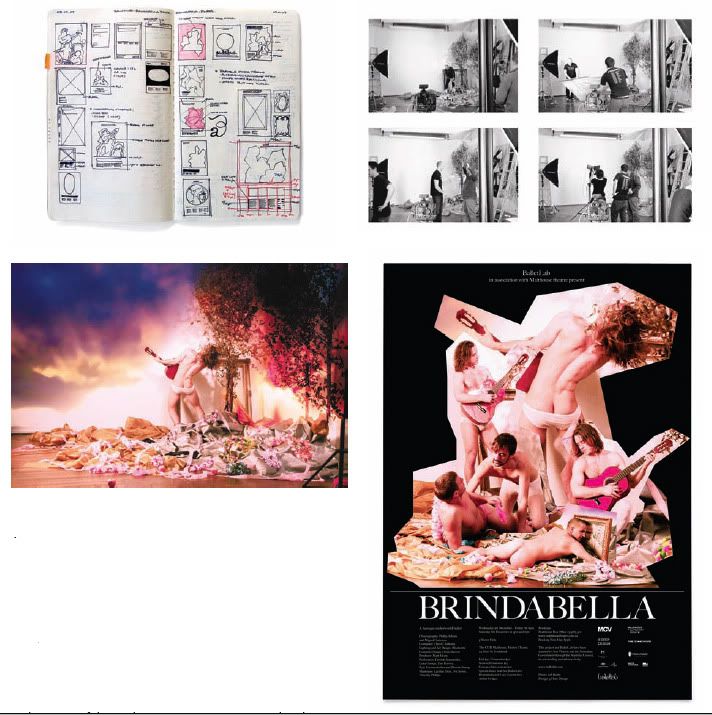
BRINDABELLA
Ini adalah gambar-gambar dari sebuah proyek yang diciptakan oleh 3 Deep Design untuk memposisikan Brindabella, sebuah potongan pertunjukan oleh BalletLan, yang menampilkan pengembangan proyek dari inisial sketsa pada konsep visual kepada konstruksi set untuk pengambilan gambar, pembuatan gambar hero dan poster akhir adalah hasil dari proses ini. Contoh ini menunjukkan jumlah pekerjaan yang dapat melibatkan pembuatan sebuah identitas visual dan tujuan seni penting untuk memanfaatkan elemen berbeda dan disiplin yang menyangkut pencapaian akhir. Desainer Grafis terus meningkat pada pusat proses tujuan seni untuk menjamin visi sketsa pada konsep panggung direalisasikan sesuai niat.
Sumber : The Fundamentals of Graphic Design oleh Gavin Ambrose/Paul Harris
Diterjemahkan Oleh : Rakhma Affriandana
Terminologi Dasar
Banyak istilah pada terminologi digunakan untuk menggambarkan warna dan berbagai fungsinya. Pengkajian yang disebarkan ini telah menolong para desainer, fotografer, seniman, pencetak, dan profesional lainnya mengkomunikasikan gagasan-gagasan tentang warna.
Penggambaran Warna
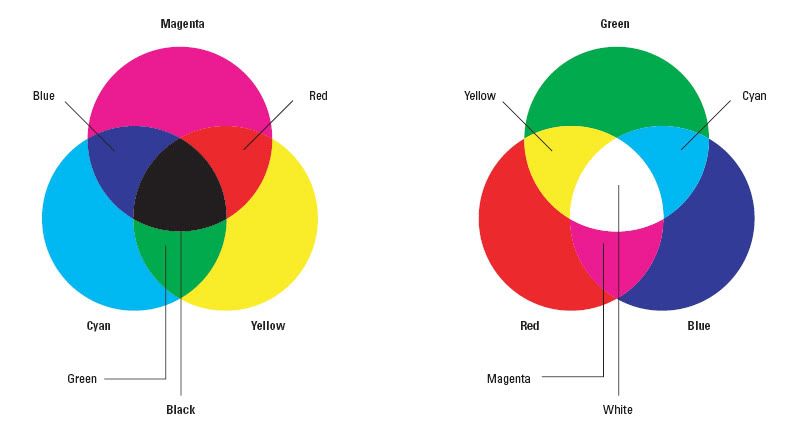
Warna sebagai panjang gelombang utama yang berbeda pada cahaya, desain dan profesional warna menggunakan nilai corak, titik jenuh, dan kecemerlangan yang berbeda untuk menggambarkannya. Penting untuk para desainer, ada dua model utama pada warna, sebagai yang diilustrasikan di bawah ini, yang berhubungan dengan pekerjaan pada layar (RGB), dan percetakan (CMYK).
CMYK (Cyan,Magenta, Yellow and Black)
Diagram ini menunjukkan warna-warna primer subtraktif. Masing-masing memiliki salah satu warna aditif utama yang hilang. Dimana dua subtraktif utama saling melengkapi, maka satu warna aditif utama yang terlihat. Biru terbentuk ketika Cyan dan Magenta bercampur. Cyan dan Kuning menghasilkan hijau. Magenta dan Kuning dikombinasikan untuk membentuk Merah.Dimana seluruh tiga subtraktif warna disatukan akan menghasilkan Hitam, karena tidak ada jalan keluar bagi cahaya.
RGB (Red, Green and Blue)
Diagram ini menunjukkan warna aditif utama. Dimana Merah dan Hijau digabungkan, menghasilkan Kuning. Magenta adalah pencampuran dari Biru dan Merah, dan Cyan dihasilkan ketika hijau dan biru digabungkan. Warna-warna sekunder ini adalah subtraktif utama. Masing-masing aditif utama mewakili sebuah komponen pada cahaya putih, maka ketika seluruh warna digabungkan, akan dihasilkan Putih.
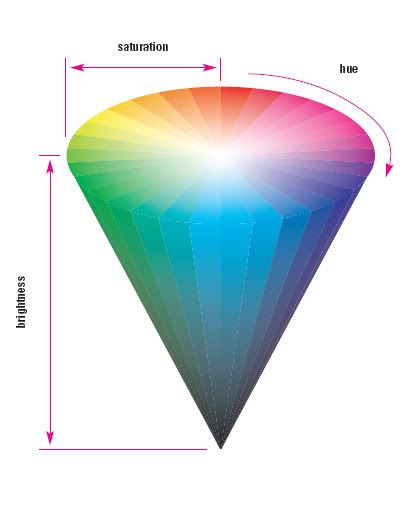
Brightness, Hue, and Saturation (Kecemerlangan, Corak, dan Titik Jenuh)
Istilah-istilah ini membantu seorang desainer untuk menetapkan dan mengkomunikasikan informasi warna dan membantu mengatasi potensi keanehan pada layar komputer dan percetakan dimana suatu warna tidak selalu seperti yang terlihat. Akurasi deskripsi warna pada istilah hue, saturation and brightness membantu desainer dan pencetak memenuhi ekspektasi klien.
Hue
Hue, atau warna mengacu kepada karakteristik unik pada sebuah warna yang membantu kita membedakan satu warna dengan yang lainnya. Hue terbentuk oleh panjang gelombang cahaya yang berbeda.
Saturation
Saturation atau Chroma mengacu pada kemurnian suatu warna dan level saturation menggambarkan sebuah kecenderungan warna untuk bergerak mendekat atau menjauh dari abu-abu.
Brightness
Brigtness atau Value mengacu kepada bagaimana terang atau gelap warna. Perubahan pada nilai birghtness dapat dicapai dengan mencampur suatu warna dengan hitam atau putih.
Brightness, Hue, dan Saturation dalam praktek
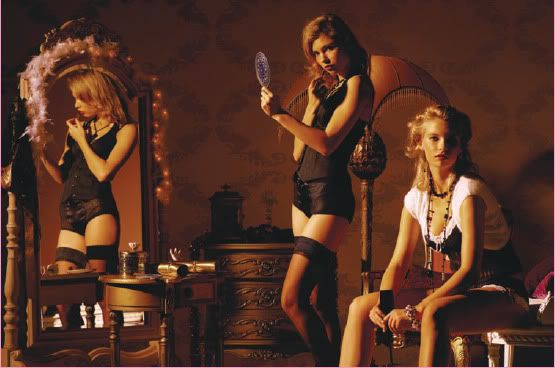
Hue, Saturation dan Brightness adalah tiga elemen warna yang dapat dimanipulasi untuk mengubah penampilan gambar. Manipulasi warna pada gambar sekarang secara relatif menggunakan software edit-gambar yang memungkinkan desainer secara mudah merubah rasa sebuah foto, serta mengoreksi masalah warna. Mengubah warna adalah hal yang biasa pada pekerjaan komerisal, sebagai contoh, gambar iklan di bawah ini.
Kissmas Time
Gambar disini adalah gambar dari Kissmas Time, sebuah jendela Natal yang diciptakan oleh Studio Output untuk fashion di UK, fotografi oleh Nisbet Wylie. Desainnya menyediakan sebuah pendekatan modern untuk festival tradisional dan menggunakan sebuah palet corak (cokelat dan hitam) terbatas dengan level menengah pada saturation dan brightness rendah.
The Chicago Spire
Ini adalah sebuah seri desain diciptakan oleh Third Eye Design untuk pasar menara Chicago Spire, sebuah pengembangan kediaman yang akan menjadi gedung tertinggi di AS. Ini dilengkapi sebuah seri desain dengan bentuk yang alami, tinggi, dan berliku. Saturation rendah pada gambar menciptakan sebuah kesan yang lembut.
Sumber : The Production Manual* oleh Gavin Ambrose/Paul Harris
Diterjemahkan Oleh : Rakhma Affriandana
Softdrink
Ini adalah tulisan tidak penting.
Tapi fakta didalamnya tampaknya cukup penting untuk kita lihat.
Sepuluh fakta tentang Softdrink :
1. Softdrink menguras air dalam tubuh. Seperti halnya diuretik yang bukannya memberikan air untuk tubuh kita, tapi malah menghabiskannya. Pemrosesan gula tingkat tinggi dalam softdrinks memerlukan sejumlah besar air dalam tubuh kita. Untuk mengganti air ini, orang harus minum 8-12 gelas air untuk setiap gelas yang diminum.
2. Softdrink tidak pernah meng-hilangkan rasa haus karena Softdrink bukanlah air yang diperlukan oleh tubuh. Dengan tetap tidak memasok air ke dalam tubuh kita terus - menerus akan menyebabkan dehidrasi seluler kronis, sebuah kondisi yang melemahkan tubuh pada tingkat serius. Pada gilirannya akan menyebabkan melemahnya sistem kekebalan dan menimbulkan berbagai penyakit.
3. Tingkat kandungan fosfat yang tinggi dalam softdrinks dapat menghancurkan mineral penting dalam tubuh. Softdrink terbuat dari air murni yang juga dapat menghancurkan mineral penting dalam tubuh. Kekurangan mineral yang serius dapat menyebabkan penyakit jantung ( kekurangan magnesium), osteoporosis ( kekurangan kalsium ) dan banyak lagi. Sebagian besar vitamin tidak berfungsi di dalam tubuh tanpa adanya mineral.
4. Softdrink dapat membersihkan karat pada bumper mobil atau benda benda logam lainnya. Bayangkan apa yang akan terjadi pada fungsi pencernaan dan organ tubuh lainnya.
5. Jumlah gula yang tinggi dalam softdrinks menyebabkan pankreas memproduksi insulin dalam jumlah besar, yang mengakibatkan “benturan gula”, Kelebihan dan kekurangan gula dalam insulin dapat menyebabkan diabetes dan penyakit yang terkait dengan ketidakseimbangan dalam tubuh. Keadaan ini dapat mengganggu pertumbuhan anak sehingga dapat menyebabkan masalah kesehatan seumur hidup.
6. Softdrinks sangat mempengaruhi pencernaan. Kafein dan jumlah gula yang tinggi dapat menghentikan proses pencernaan. Ini artinya metabolisme dalam tubuh bisa terhambat. Softdrink bila diminum bersamaan dengan kentang goreng akan membutuhkan waktu berminggu minggu untuk di cernakan.
7. Softdrink mengandung aspartame, yang di hubungkan dengan depresi, insomnia, penyakit saraf dan banyak penyakit lainnya. Di Amerika, FDA telah menerima lebih dad 10400 keluhan konsumen terhadap aspartame.
8. Softdrink: bersifat sangat asam, sehingga dapat menembus garis sambung pada kaleng alumunium dan dapat melumerkan kaleng tersebut bila disimpan terlalu lama. Pasien penderita alzheimer yang telah diotopsi semuanya memiliki kadar aluminium yang sangat tinggi dalam otaknya. Logam berat dalam tubuh dapat menyebabkan gangguan syaraf dan penyakit lainnya.
9. Softdrink bersifat sangat asam, tubuh manusia secara alamiah memiliki pH 7,0. Softdrink memiliki pH 2,5, artinya anda memasukkan sesuatu yang ratusan ribu kali lebih asam ke dalam tubuh anda. Penyakit berkembang dalam lingkungan asam. Softdrink akan mengendapkan limbah asam dalam tubuh yang menumpuk dalam sendi dan di sekitar organ tubuh. Contohnya, pH tubuh penderita kanker atau randang sendi selalu rendah. Semakin parah penyakit seseorang, semakin rendah pH tubuhnya.
10. Jangan pernah berpikir untuk meneguk Softdrink saat anda terkena demam atau flu, Softdrink akan mempersulit tubuh melawan penyakit tersebut.
Source : Kaskus
Kenapa Blogspot?
Kenapa saya memilih memakai blogspot untuk Web Science?
Hmm, beberapa alasan akan saya kemukakan untuk pertanyaan ini, seperti :
1.Gratis
Tentu saja. Domain blog berbayar yang pernah saya beli sewaktu ditingkat satu entah bagaimana kabarnya sekarang. Dan (hampir) selalu, gratis sangat menyenangkan.
2.Integrasi dengan Google
Dengan lumayan seringnya saya menggunakan account e-mail dari Google, memudahkan saya membuat account di Blogspot.
3.User Friendly
Mudah dioperasikan dari expert, intermediate, dan tentu saja pemula.
4.Praktis dan Banyak Kemudahan
Sangat praktis menurut saya, dengan coding HTML yang cukup memudahkan.
Banyak kemudahan, sebenarnya lebih ke tampilan untuk blog kamu. Tersedianya banyak widget untuk membuat tampilan blogmu lebih ramai serta banyaknya template yang bisa didapatkan gratis dibanyak situs untuk membuat tampilan blogmu lebih menarik.
5.Pengalaman
Lebih ke alasan pribadi. Selain menggunakan Multiply, saya juga pernah menggunakan blogspot sebelumnya. Jadi tidak asing lagi dengan yang satu ini. Agar lebih simpel dan lebih mudah mengoperasikannya untuk Web Science maka saya memilih Blogspot dibandingkan Multiply atau blog-blog lain yang belum pernah saya coba.
Yah, demikianlah mungkin yang bisa saya sampaikan tentang pemilihan blog ini :)
Sampai Jumpa dilain kesempatan, God Bless Indonesian!
Source : Pengalaman Pribadi
IT Gaptek
Jika kamu merasa gaptek soal komputer, jangan kuatir. Bukan kamu saja
yangmerasa demikian. Jim Cartlon, seorang jurnalis Wall Street Journal,
baru-baru ini mengumpulkan keluhan dari para konsumen komputer Amerika.
Dan ternyata keluhan mereka jauh lebih “idiot” daripada yang kita kira.
Berikut petikan keluhan2 konsumen itu :
1. Compaq pernah mempertimbangkan untuk mengubah perintah “Press ANY
Key” menjadi “Press ENTER Key” dikarenakan banyaknya telefon yang
menanyakan letak tombol “ANY” di keyboard.
2. AST Technical Support menerima laporan konsumen karena kesulitan
menggunakan mouse. Saat Techinal Support berkunjung, mereka menemukan
mouse tersebut tidak bisa digunakan… karena masih terbungkus rapi di
dalam plastiknya. Penggunanya (seorang wanita) punya phobia (ketakutan)
pada mouse (tikus) sehingga tidak berani mengeluarkannya dari dalam plastik.
3. Di tahun 1980-an, ketika disket masih berukuran besar, Teknisi Compaq
pernah menerima keluhan seorang konsumen yang disketnya tidak terbaca
oleh drive-disk komputer. Setelah diselidiki, ternyata konsumen itu
sebelumnya memasukkan disket ke dalam mesin tik dan mengetikkan label
yang tertempel di disket itu.
4. Sebuah keluhan lain dari konsumen AST yang mengatakan disket mereka
terkena virus yang sulit dibersihkan. Petugas AST meminta orang itu
mengirimkan kopi disket yang terinfeksi itu untuk dipelajari. Beberapa
hari kemudian, petugas AST menerima foto kopi disket dari konsumen tersebut.
5. Seorang konsumen DELL mengeluhkan kalau dia tidak dapat mengirimkan
fax via komputer. Setelah diarahkan selama 40 menit lewat telepon,
petugas DELL menemukan kalau konsumen itu mencoba mengefax via komputer
dengan cara menempelkan kertas yang akan di fax di depan monitor.
6. Seorang konsumen DELL lain mengeluh karena keyboard yang digunakannya
sudah tidak bisa berfungsi sejak dibersihkan. Ketika ditanya caranya
membersihkan keyboard, dia menjelaskan, “Saya mencuci dan menggosok
semua bagian keyboard dengan sabun, lalu membilasnya dengan air, dan
menjemurnya. ”
7. Seorang konsumen DELL marah besar karena tidak bisa menyalakan
komputer yang baru dibelinya. “Semua sudah terpasang dengan baik. Tapi
setiap kali saya tekan pedal kaki , tidak terjadi apa-apa.” Setelah
diselidiki ternyata “pedal kaki” yang dimaksud orang itu adalah : mouse.
8. Seorang lagi konsumen DELL marah besar karena komputer barunya tidak
nyala. Dia menjelaskan semua sudah terpasang dengan benar, dan ketika
dia menunggu selama 20 menit, tidak terjadi apa-apa pada komputernya.
Ketika teknisi DELL menanyakan apakah “power switch” sudah dinyalakan,
dia balik bertanya, “Power switch apa?”
9. Berikut adalah tanya-jawab antara petugas Novell NetWire dengan
seorang konsumen :
Penelepon : Hallo, dengan Tech Support?
Novell : Ya, bisa dibantu?
Penelepon : Tatakan gelas di PC saya patah. Apa mungkin saya bisa
menggantinya?
Novell : Tatakan gelas ? Apakah itu hadiah saat Anda membeli komputer?
Penelepon : Tidak. Tatakan gelas ini sudah ada di komputer saya. Dan
ketika saya meletakkan gelas saya di atasnya, tatakan itu patah. Yang
saya ketahui, di bagian depan tatakan itu ada tulisan “CD-ROM, 16X”.
(Saat itu juga, petugas Novell langsung mematikan telepon dan tertawa
terpingkal-pingkal. ..)
sumber : kaskus.us
Talk About Search Engine
Membicarakan tentang Search Engine, hampir pasti yang pertama terlintas dikepala adalah Google.
Apa itu Search Engine? Mesin pencari (search engine) adalah salah satu program komputer yang di rancang khusus untuk membantu orang menemukan file-file yang disimpan dalam komputer, misalnya dalam sebuah web server umum di web (www) atau komputer sendiri. Mesin pencari memungkinkan kita untuk meminta konten media dengan kriteria yang spesifik ( biasanya berisikan frase atau kata yang kita inginkan) dan memperoleh daftar file yang memenuhi kriteria tersebut.
Komparasi Search Engine
Berikut Komparasi tentang beberapa Search Engine terkenal berdasarkan pengalaman saya.
Bing
Search Engine keluaran Microsoft baru-baru ini yang sudah mulai mendapat tempat dihati masyarakat dunia maya.
(+)
-Memunculkan hasil pencarian yang cukup akurat
-Juga memunculkan hasil-hasil yang tidak kita temukan di search engine lainnya.
(-)
-Database yang hingga saat ini belum sebesar Google atau Yahoo!
Google
Tidak diragukan lagi, search engine terbesar saat ini. (Tidak bisa dibilang terbaik, karena relatif.)
Bisa dibilang sebagai gerbang utama dunia maya saat ini.
(+)
-Relevansi pencarian terbaik
-Penggunaan keyword dinamis
-Adanya koreksi untuk berbagai macam keyword
-Ringan
-Tema yang berubah-ubah sesuai peringatan peristiwa dihari tertentu
(-)
-Saking terbukanya, adanya script-script atau celah tertentu yang memudahkan orang lain memasuki area privasi orang lain.
Yahoo!
(+)
-Relevansi sangat akurat apabila kita menggunakan keyword yang pas
-Untuk beberapa alasan, homepagenya bisa dibilang menguntungkan
-Banyak layanan tambahan yang disediakan
(-)
-Keyword statis
-Homepage terkadang mengganggu untuk kita yang hanya ingin menggunakan fasilitas searc enginenya
Demikian yang saya bicarakan tentang komparasi search engine.
Sumber :
-Pengalaman
-Search Engine diatas
-http://edy.littleinfo.com/
Tentang Google Earth
Ada Beberapa tempat di dunia ini tidak diperbolehkan untuk dilihat melalui Google Earth ataupun Google Maps. Hal ini berkaitan dengan berbagai alasan, baik itu alasan keamanan, privasi ataupun politik. Berikut 15 tempat yang tidak bisa dilihat dengan menggunakan fasilitas Google tersebut.
White House: Gambar digital dari White House telah dihapus, hal ini dilakukan untuk menyembunyikan fasilitas keamanan udara dan aset keamanan lain yang digunakan untuk mengamankan tempat ini.
Soesterberg Air Base, di Belanda: Ini merupakan basis dari angkatan udara Belanda, yang juga pernah digunakan sebagai basis pesawat tempur F-15 angkatan udara Amerika saat Perang Dingin.
Reims Air Base di Perancis: Tempat ini satu-satunya bangunan di area Reims Air Base yang dikaburkan.
Nato C3 Agency: Berlokasi di Brussels, Belgia. C3 Agency mendukung NATO dalam hal-hal ilmiah dan yang berhubungan dengan C4ISR (Consultation, Command, Control, Communications, Intelligence, Surveillance, and Reconnaissance).
Huis Ten Bosch Palace: Tempat ini merupakan satu dari empat tempat tinggal utama keluarga kerajaan Belanda, yang berlokasi di The
Hague, Belanda. Ratu Beatrix tinggal di tempat ini sejak tahun 1981.
Tempat Dengan Alasan Politik Tertentu :
Iran: Tahun 2007 lalu, seorang businessman Iran mencoba untuk mendowload Google Earth, tetapi ia mendapatkan pesan: “Terimakasih atas perhatian Anda, tetapi produk yang Anda coba download tidak tersedia bagi negara Anda”.
Daerah bagian tenggara Asia: Daerah ini dikaburkan oleh Google Earth karena merupakan kawasan sensitif yang berkenaan dengan masalah politik negara, seperti Tibet atau propinsi Xinjiang, bagian utara Pakistan dan kawasan kerajaan.
Bagian Tengah/Timur Desa Yona, di Kepulauan Pasifik Wilayah Guam: Tidak diketahui alasan mengapa daerah ini di sensor.
The Boring Home: Aaron dan Christine Boring di Franklin Park Pa mengklaim bahwa Google Maps dengan fiture Street View telah melanggar privasi mereka. Keluarga Boring mengatakan gambar dari rumah mereka harus dihilangkan dan sepanjang jalan rumah mereka diberikan label “Private Road”.
Kota Utrecht di Belanda: Merupakan tempat yang memiliki sangkut paut dengan sebuah kota kuno yang digunakan sebagai pusat keagamaan bagi bangsa Belanda sejak abad ke
Universitas dan Laboratorium Riset
Massachusetts Institute of Technology Lincoln Laboratory: Laboratorium Lincoln merupakan tempat riset yang digunakan untuk kepentingan federal dan merupakan pusat pengembangan teknologi tingkat tinggi yang digunakan untuk memecahkan masalah keamanan nasional Amerika.
Knolls Atomic Power Laboratory: Tempat riset dan pengembangan ini digunakan untuk mendukung program Naval Nuclear Propulsion, dengan berbagai aktivitas riset, desain, membangun, mengendalikan dan me-maintenance kapal perang tenaga nuklir Amerika.
Manhattanville College’s Dammann and Tenney Dormitories: Universitas Manhattanville yang berlokasi di kawasan New York ini dikaburkan karena berada dekat dengan pusat beberapa perusahaan besar seperti PepsiCo Inc, Texaco dan MasterCard.
Stony Brook University: Universitas ini dikaburkan dari Google maps karena bangunan ini merupakan pusat dari Brorkhaven National Laboratory.
Saint Louis School di Honolulu: Hanya bangunan-bangunan tertentu saja yang dapat dilihat dari tempat ini, seperti lapangan bola ataupun tempat olahraga sedangkan yang lainnya tidak bisa dilihat.
Indonesia kebanyakan Blurrr semua.. pa lagi di kalimantan ..
sumber : kaskus.us
Tentang Webometrics
Peringkat Universitas Dunia Webometrics (Inggris: Webometrics Ranking of World Universities) adalah inisiatif untuk mempromosikan dan membuka akses publikasi ilmiah guna meningkatkan kehadiran akademik dan lembaga-lembaga penelitian di Situs Web.
Peringkatan dimulai pada tahun 2004 dan didasarkan pada gabungan indikator yang memperhitungkan baik volume maupun isi Web, visibilitas dan dampak dari publikasi web sesuai dengan jumlah pranala luar yang diterima. Peringkat ini diperbaharui setiap bulan Januari dan Juli, penyedia Web indikator universitas dan pusat penelitian di seluruh dunia. Pendekatan yang mempertimbangkan berbagai kegiatan ilmiah diwakili di situs akademik yang sering diwakilkan dengan penggunaan indikator bibliometrik.
Bagaimana Webometrics ini menentukan rangking universitas? Ada empat faktor utama yang menentukan rangking sebuah universitas, yaitu: Visibility (V), Size (S), Rich Files (R) dan Scholar (Sc). Formula penghitungan dan pembobotannya sendiri adalah seperti di bawah:
Webometrics Rank = (4xV) + (2xS) + (1xR) + (1xSc)
Webometric mengindikasikan 4 faktor yang menentukan rangking sebuah universitas, diantaranya :
1. Visibility (V)
Jumlah total tautan eksternal yang unik yang diterima dari situs lain (inlink), yang diperoleh dari Yahoo Search, Live Search dan Exalead. Untuk setiap mesin pencari, hasil-hasilnya dinormalisasi-logaritmik ke 1 untuk nilai tertinggi dan kemudian dikombinasikan untuk menghasilkan peringkat.
2. Size (S)
Jumlah halaman yang ditemukan dari empat mesin pencari: Google, Yahoo, Live Search dan Exalead. Untuk setiap mesin pencari, hasil pencarian dinormalisasi-logaritmik ke 1 untuk nilai tertinggi. Untuk setiap domain, hasil maksimum dan minimum tidak diikutsertakan (excluded) dan setiap institusi diberikan sebuah peringkat menurut jumlah yang dikombinasi tersebut.
3. Rich Files (R)
Volume file yang ada di situs Universitas dimana format file yang dinilai layak masuk di penilaian (berdasarkan uji relevansi dengan aktivitas akademis dan publikasi) adalah: Adobe Acrobat (.pdf), Adobe PostScript (.ps), Microsoft Word (.doc) dan Microsoft Powerpoint (.ppt). Data-data ini diambil menggunakan Google dan digabungkan hasilhasilnya untuk setiap jenis berkas.
4. Scholar (Sc)
Google Scholar menyediakan sejumlah tulisan-tulisan ilmiah (scientific paper) dan kutipan-kutipan (citation) dalam dunia akademik. Data Sc ini diambil dari Google Scholar yang menyajikan tulisan-tulisan ilmiah, laporan-laporan, dan tulisan akademis lainnya.
sumber : kaskus.us
dan beberapa bl;og lainnya
Ramalan Teknologi Terburuk
Prediksi salah Bill Gates mendominasi daftar ramalan teknologi terburuk sepanjang masa.
Bahkan orang-orang besar pun bisa salah dalam membuat pernyataan. Apalagi saat mereka membuat prediksi tentang kondisi di masa depan.
Baru-baru ini majalah gadget T3 mengurutkan daftar orang-orang yang memprediksi masa depan teknologi, tapi terbukti salah total. Siapa saja mereka?
Bill Gates pendiri Microsoft, menjadi salah satu di antaranya. Pria yang tahun lalu baru saja pensiun dari Microsoft itu memang kerap membuat ramalan kontroversial.
Tapi, 'dosa' terberatnya adalah ketika pada 1981, ia meramal bahwa tak satupun orang yang akan membutuhkan kapasitas memori komputer lebih dari 640 KB.
Nyatanya, hampir semua komputer saat ini menyediakan memori yang setidaknya berkapasitas 512 megabita, atau hampir seribu kali lipat dari prediksi Gates.
Tak hanya itu, T3 juga menderetkan 'dosa' Bill Gates berikutnya, saat di Forum Ekonomi Dunia 2004 mengatakan bahwa, "dua tahun dari sekarang masalah spam akan bisa diselesaikan," seperti dikutip dari situs telegraph.co.uk
Untung T3 tak menyebutkan 'ramalan amatiran' Bill Gates lainnya, seperti matinya media cetak pada tahun 2000, yang ia ungkapkan di forum yang sama, di Davos, pada tahun 1996.
Bak cenayang, Gates memang gemar sekali melayangkan ramalan. Beberapa di antaranya, masih menunggu untuk dibuktikan, misalnya ramalan Gates dua tahun lalu, yang mengatakan bahwa masalah pembajakan di Asia, bakal tuntas pada 2016.
Namun salah ramal bukan hanya milik Gates. Beberapa tokoh lain terbukti salah saat meramal tentang masa depan sinar-X, telepon, jumbo jet, atau vacuum cleaner.
Namun, yang tak kalah fatal, adalah ramalan dari Sir Alan Sugar, miliarder tenar asal Inggris. Pada tahun 2005, Sugar yang merupakan pendiri perusahaan Amstrad, pernah berkata, "Natal mendatang, iPod akan mati, selesai, habis, tamat."
Sejak pernyataannya itu, pemutar musik buatan Apple itu justru mengalami peningkatan penjualan. Kini barang ini seperti menjadi 'gadget wajib', dan tak kurang dari 174 juta iPod telah terjual ke pasaran.
Jadi, mulai sekarang jangan lantas percaya dengan prediksi orang, sekalipun dari orang-orang yang terkenal.
Perbedaan Mambo dan Joomla
Pertama-tama kredit saya berikan untuk @kecoa-ngamuk di kaskus.
Oke, langsung saja,
Apa itu Mambo?
Mambo pertama kali diperkenalkan dengan nama Mambo Open Source (MOs) dan sekarang hanya disebut Mambo. Mambo didevelop pertama kali oleh Miro Programmers pada tahun 2000. Karena perkembangannya yang sangat pesat maka dibentuklah sebuah wadah untuk research and development yang dinamakan Mambo Foundation yang bekerja sama dengan perusahaan dari Australia yaitu Miro serta dikeroyok oleh beberapa volunteers dan pecinta Mambo di seluruh dunia.
Dewasa ini Mambo versi terakhir (4.6) sendiri sudah jarang digunakan, karena sudah banyak web master yang bermigrasi ke platform Joomla.
Apa itu Joomla?
Pada awal terbentuknya Joomla, memiliki keterkaitan dengan Mambo.
Berawal dari adanya sedikit perbedaan pandangan antara developer (pengembang) dengan founder (pembuat program).
Pihak founder berkeinginan untuk membentuk sebuah perusahaan bernama Mambo Foundation, namun para pengembang tidak setuju karena mereka beralasan bahwa jika Mambo sudah ditangani oleh sebuah perusahaan maka dikhawatirkan Mambo akan menjadi sebuah software yang komersial.
Padahal tujuan awal dibuatnya Mambo adalah open source (gratis) untuk semua orang dan siapapun boleh menggunakan, menduplikasi, atau bahkan memodifikasi.
Kondisi seperti ini memicu para developer yang memiliki tanggung jawab dan hati nurani kepada user membuat mereka hengkang dari kepengurusan Mambo. Yang pada akhirnya para developer yang tidak setuju tersebut bergabung dan menciptakan sebuah software tandingan Mambo. Maka terciptalah sebuah sofware yang memiliki bentuk dan fungsi yang sama persis bernama Joomla.
Kecuali Joomla versi 1.5x, hampir seluruh modul maupun komponen untuk Mambo dapat pula digunakan pula pada Joomla 1.0.1x. Jadi, entah Anda menggunakan Mambo ataupun Joomla 1.0.1x, tidak menjadi masalah karena seluruh tool memiliki fungsi yang sama.
Mambo
http://www.mambo-foundation.org/
Joomla
http://www.joomla.org/
Jejaring Sosial
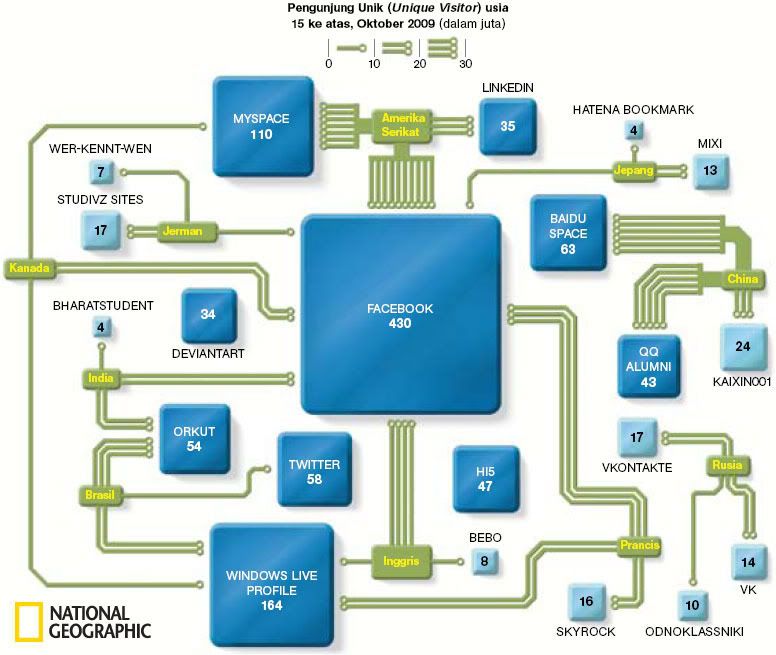
Pada Oktober 2009, lebih dari 830 juta pengguna mengunjungi situs jejaring sosial.
Sepuluh situs di bawah ini (biru) punya jumlah pengunjung terbanyak. Garis hijau
menghubungkan tiga situs terpopuler di tiap negara.
Situs jejaring sosial pertama, dikenal dengan SixDegrees, diluncurkan 13 tahun lalu. Para anggotanya bisa menemukan sobat mereka sekaligus mengirimkan pesan—dan kemudian saling berkomunikasi sesama teman dan keluarga—di dunia maya. Situs tersebut kemudian ditutup pada 2000, namun tren jejaring sosial tetap hidup. Semakin banyak orang yang bergabung dengan situs yang bisa membuat penggunanya memperbarui data profil dan berbagi foto dan kabar terbaru seputar kehidupan mereka, mulai dari menu makan siang hingga khayalan-khayalan mereka.
Raksasa jejaring sosial AS Facebook dan Windows Live kini populer di mana-mana. Tetapi kenapa Orkut milik Google menjadi nomor satu di Brasil dan India, dua negara yang amat jauh, baik secara geografis maupun budaya? Peneliti Michael Thelwall berpendapat bahwa simplisitas situs tersebut merupakan keunggulan bagi tempat-tempat yang koneksi internetnya lambat.
Di banyak negara, nuansa lokalitas dan budaya membuat produk jejaring lokal seperti Baidu Space di China dan VKontakte di Rusia menjadi lebih kuat dibanding produk impor. Situs nomor satu Jepang, Mixi, memuat daftar golongan darah sebagai bagian dari data profil anggotanya, karena menurut kepercayaan setempat hal tersebut bisa menjadi petunjuk apakah seseorang cocok dijadikan pacar. Dan di Korea Selatan, para pengguna Cyworld membuat avatar, atau gambar ikonis yang mewakili sisi lain dirinya, yang mengekspresikan emosi dan memperbaiki hubungan di dunia nyata.
Sumber :
NGI
Comscore, inc.
Fenomena Penyalahgunaan Obat Terlarang
Dikarenakan sudah banyak yang membahas tentang fenomena Narkoba dikalangan remaja, artis, dll.Maka saya memilih topik untuk Tulisan tentang "Fenomena Narkoba" ini yaitu tentang Fenomena Penyalahgunaan Obat Dokter.
Contoh yang paling umum dan paling populer adalah:
•dumolid(nitrazepam)
Kamu pernah denger kasus narkoba Ananda Mikola tentu kan?
Link terkait http://www.rakyatmerdeka.co.id/index.php?pilih=lihat_edisi_website&id=12794
Berikut info tentang dumolid(nitrazepam.
Nitrazepam (tergolong Benzodiazepin) mempunyai efek kumulatif, efeknya bisa berlangsung selama 10 hari. Nitrazepam 10 mg saja sudah dapat menimbulan gangguan psikomotor selama 36 jam pada orang tua. Benzodiazepin dapat mengakibatkan
kelemahan otot, keadaan kebingungan dan kecenderungan untuk bunuh diri.
Golongan benzodizepin yang kerjanya singkat lebih unggul daripada golongan benzodiazepin yang kerjanya lama. Tapi golongan benzodiazepin yang kerjanya singkat sering menimbulkan kesulitan pada waktu penghentian obat.
Sumber : http://www.kalbe.co.id/files/cdk/files/10_PengelolaanKesukaranTidurpadaUsialanjut.pdf/10_PengelolaanKesukaranTidurpadaUsialanjut.html
Info lainnya tentang obat ini
Nitrazepam juga termasuk golongan Benzodiazepine. Nitrazepam bekerja pada reseptor di otak (reseptor GABA) yang menyebabkan pelepasan senyawa kimia GABA (gamma amino butyric acid). GABA adalah suatu senyawa kimia penghambat utama di otak yang menyebabkan rasa kantuk dan mengontrol kecemasan.
Nitrazepam bekerja dengan meningkatkan aktivitas GABA, sehingga mengurangi fungsi otak pada area tertentu. Dimana menimbulkan rasa kantuk, menghilangka rasa cemas, dan membuat otot relaksasi.
Nitrazepam biasanya digunakan untuk mengobati insomnia. Nitrazepam mengurangi waktu terjaga sebelum tidur dan terbangun di malam hari, juga meningkatkan panjangnnya waktu tidur. Seperti Nitrazepam ada dalam tubuh beberapa jam, rasa kantuk bisa tetap terjadi sehari kemudian.
Sumber : http://www.medicastore.com/apotik_online/obat_saraf_otot/obat_bius.htm


Untuk tulisan ini,credit to fwbers @kaskus
Pengantar Web Science
Untuk mengetahui ttg Web Science ada baiknya kita lihat sejarahnya terlebih dulu.
Kelahiran Web Science didorong oleh pergerakan generasi Web dari Web 1.0 ke Web 3.0.Sejak diperkenalkan Web pada tahun 1990 oleh Tim Berners-Lee, perkembangan yang terjadi luar biasa.
Perbedaan utama dari setiap generasi adalah pada Web 1.0 masih bersifat read-only, pada Web 2.0 bergerak ke arah read-write,sedangkan pada Web 3.0 mengembangkan hubungan manusia ke manusia, manusia ke mesin, dan mesin ke mesin.
Pada Web 2.0 kegiatan sosial sudah dimulai, dengan semakin popularnya berbagai fasilitas seperti wikipedia, blog, friendster dan sebagainya. Tetapi kendala utama pada Web 2.0 adalah penangan untuk pertukaran data atau interoperabilitas masih sulit.
Web 3.0 mencoba menyempurnakan Web 2.0 dengan memberikan penekanan penelitian pada Semantic Web, Ontology, Web Service, Social Software, Folksonomies dan Peer-to-Peer. Penelitian ini sangat memperhatikan ‘budaya’ sebuah komunitas terhadap kebutuhan akan sebuah data atau informasi.
Oke, sekarang apa itu Web Science?
Web Science adalah pembahasan yang diberikan oleh Dosen saya disemester 4 ini untuk softskill,heheh.
Definisi Web Science : Kajian sains dari Web yang lahir dari Sistem Informasi. Pada Web Science membutuhkan pemahaman akan Web dan juga fokus pada pengembangan terhadap kebutuhan komunikasi dan representasi.
ya,sekian! 
Sumber :
Google
Dan Beberapa Blog