Banyak istilah pada terminologi digunakan untuk menggambarkan warna dan berbagai fungsinya. Pengkajian yang disebarkan ini telah menolong para desainer, fotografer, seniman, pencetak, dan profesional lainnya mengkomunikasikan gagasan-gagasan tentang warna.
Penggambaran Warna
Warna sebagai panjang gelombang utama yang berbeda pada cahaya, desain dan profesional warna menggunakan nilai corak, titik jenuh, dan kecemerlangan yang berbeda untuk menggambarkannya. Penting untuk para desainer, ada dua model utama pada warna, sebagai yang diilustrasikan di bawah ini, yang berhubungan dengan pekerjaan pada layar (RGB), dan percetakan (CMYK).
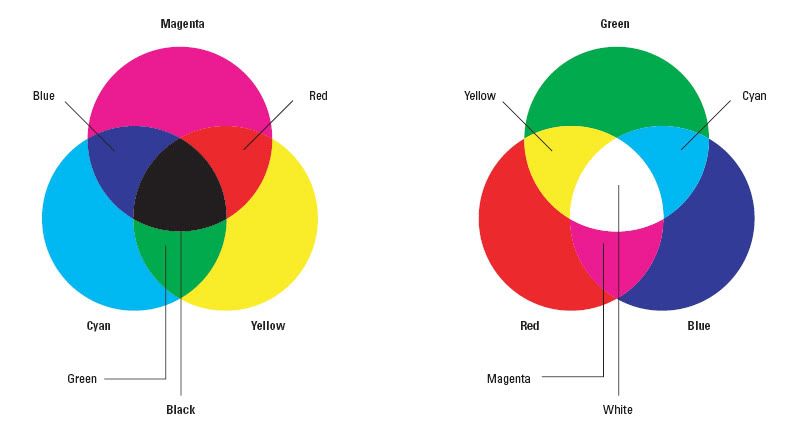
CMYK (Cyan,Magenta, Yellow and Black)
Diagram ini menunjukkan warna-warna primer subtraktif. Masing-masing memiliki salah satu warna aditif utama yang hilang. Dimana dua subtraktif utama saling melengkapi, maka satu warna aditif utama yang terlihat. Biru terbentuk ketika Cyan dan Magenta bercampur. Cyan dan Kuning menghasilkan hijau. Magenta dan Kuning dikombinasikan untuk membentuk Merah.Dimana seluruh tiga subtraktif warna disatukan akan menghasilkan Hitam, karena tidak ada jalan keluar bagi cahaya.
RGB (Red, Green and Blue)
Diagram ini menunjukkan warna aditif utama. Dimana Merah dan Hijau digabungkan, menghasilkan Kuning. Magenta adalah pencampuran dari Biru dan Merah, dan Cyan dihasilkan ketika hijau dan biru digabungkan. Warna-warna sekunder ini adalah subtraktif utama. Masing-masing aditif utama mewakili sebuah komponen pada cahaya putih, maka ketika seluruh warna digabungkan, akan dihasilkan Putih.
Brightness, Hue, and Saturation (Kecemerlangan, Corak, dan Titik Jenuh)
Istilah-istilah ini membantu seorang desainer untuk menetapkan dan mengkomunikasikan informasi warna dan membantu mengatasi potensi keanehan pada layar komputer dan percetakan dimana suatu warna tidak selalu seperti yang terlihat. Akurasi deskripsi warna pada istilah hue, saturation and brightness membantu desainer dan pencetak memenuhi ekspektasi klien.
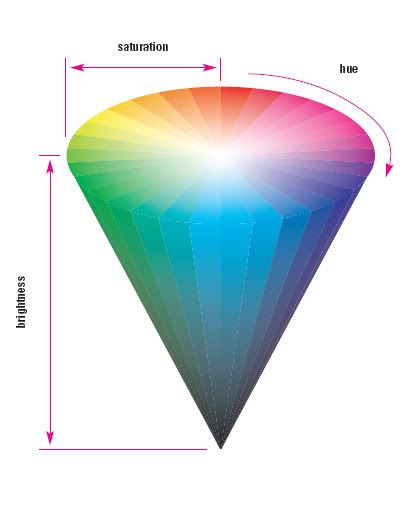
Hue
Hue, atau warna mengacu kepada karakteristik unik pada sebuah warna yang membantu kita membedakan satu warna dengan yang lainnya. Hue terbentuk oleh panjang gelombang cahaya yang berbeda.
Saturation
Saturation atau Chroma mengacu pada kemurnian suatu warna dan level saturation menggambarkan sebuah kecenderungan warna untuk bergerak mendekat atau menjauh dari abu-abu.
Brightness
Brigtness atau Value mengacu kepada bagaimana terang atau gelap warna. Perubahan pada nilai birghtness dapat dicapai dengan mencampur suatu warna dengan hitam atau putih.
Brightness, Hue, dan Saturation dalam praktek
Hue, Saturation dan Brightness adalah tiga elemen warna yang dapat dimanipulasi untuk mengubah penampilan gambar. Manipulasi warna pada gambar sekarang secara relatif menggunakan software edit-gambar yang memungkinkan desainer secara mudah merubah rasa sebuah foto, serta mengoreksi masalah warna. Mengubah warna adalah hal yang biasa pada pekerjaan komerisal, sebagai contoh, gambar iklan di bawah ini.
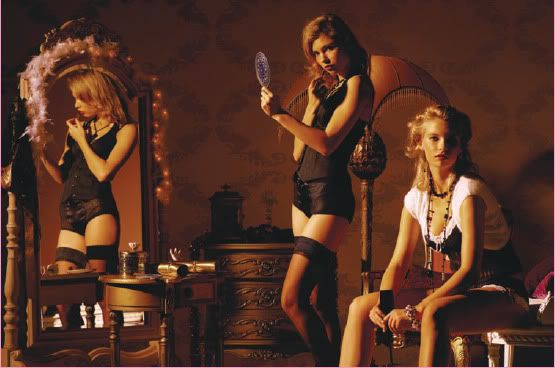
Kissmas Time
Gambar disini adalah gambar dari Kissmas Time, sebuah jendela Natal yang diciptakan oleh Studio Output untuk fashion di UK, fotografi oleh Nisbet Wylie. Desainnya menyediakan sebuah pendekatan modern untuk festival tradisional dan menggunakan sebuah palet corak (cokelat dan hitam) terbatas dengan level menengah pada saturation dan brightness rendah.
The Chicago Spire
Ini adalah sebuah seri desain diciptakan oleh Third Eye Design untuk pasar menara Chicago Spire, sebuah pengembangan kediaman yang akan menjadi gedung tertinggi di AS. Ini dilengkapi sebuah seri desain dengan bentuk yang alami, tinggi, dan berliku. Saturation rendah pada gambar menciptakan sebuah kesan yang lembut.
Sumber : The Production Manual* oleh Gavin Ambrose/Paul Harris
Diterjemahkan Oleh : Rakhma Affriandana
Contoh Implementasi dari Cloud Computing
13 tahun yang lalu



