Menggambar jam Mac di Inkscape
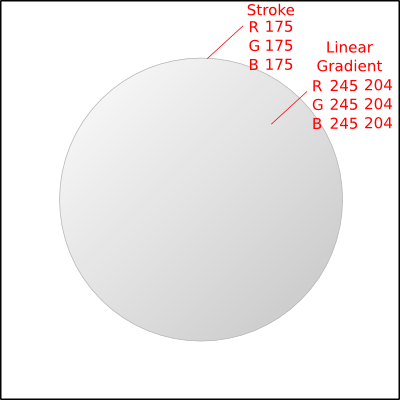
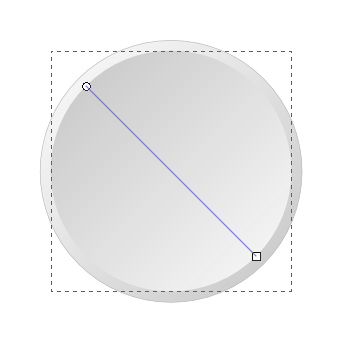
1. Gambar sebuah lingkaran (F5), tahan Ctrl untuk mendapatkan rasio 1:1. Buka Fill dan Stroke dialog dan gunakan pengaturan dari ilustrasi dibawah. Anda dapat menarik sudut gradien menggunakan interactive gradien editor (Ctrl + F1)
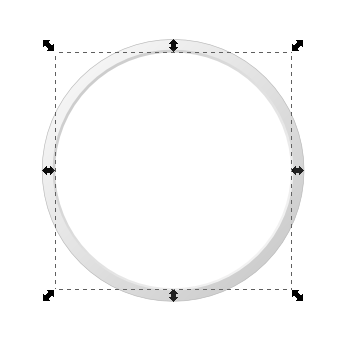
2. Duplikat objek ini (Ctrl+D), kurangi ukurannya sedikit dan rotasikan 180° searah jarum jam (gunakan Object > Rotate to 90° dua kali atau tekan Ctrl+]).
3.Duplikat objek terakhir dan kurangi sedikit ukurannya. Sekarang isi dengan warna putih. Dasar untuk permukaan jam telah siap sekarang.
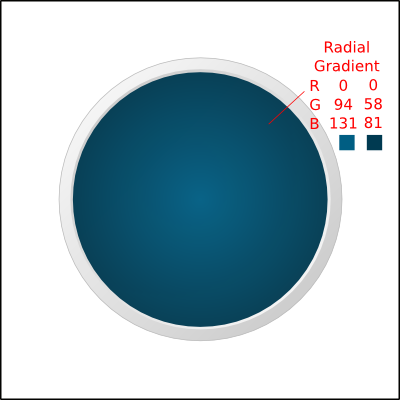
4.Sekarang gunakan radial fill untuk permukaan jam menggunakan nilai-nilai dari ilustrasi dibawah :
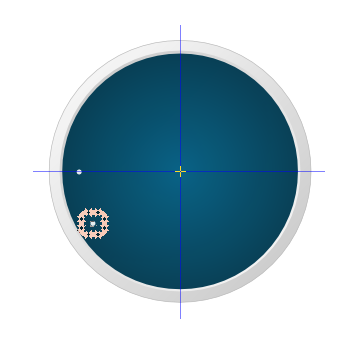
5.Sekarang mulai mengisi permukaan jam dengan lingkaran yang mewakili tanda-tanda waktu. Mulai dengan sebuah lingkaran putih solid. Dobel klik untuk membuka tanda rotasi objek. Tarik tanda ini menuju tengah permukaan dan buat duplikasinya.
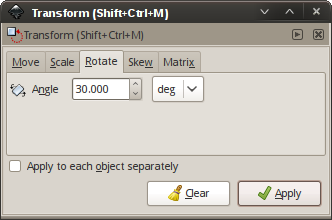
6. Siapkan Object > Transform (Ctrl+Shift+M) dialog, ganti ke Rotate tab dan atur nilai menjadi 30 derajat.
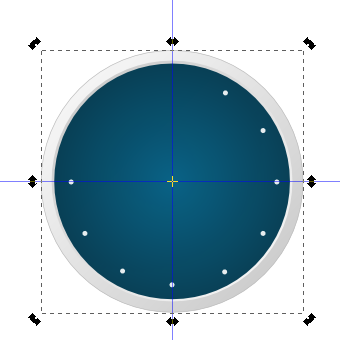
Ulangi sampai anda mendapatkan 12 lingkaran.
7. Sekarang gambar sebuah jarum jam. Gambar sebuah rectangle (persegi panjang) dan sedikit lengkungan di setiap sudutnya. Duplikasikan rectangle ini, buat menjadi sedikit lebih kecil dan letakkan di tengah rectangle yang lebih besar. Pilih kedua objek dan gunakan Path > Difference (Ctrl+ -) untuk mengurangi satu rectangle dari yang lain.
8. Tambahkan sebuah lingkaran di tengah permukaan jam dan buat jarum yang lainnya. Arahkan mereka di arah yang berbeda.
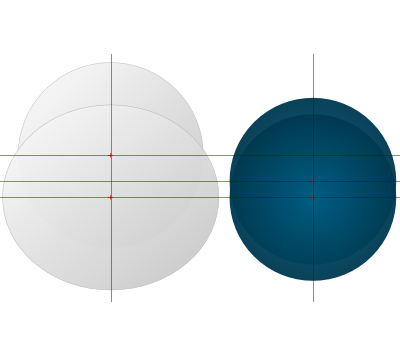
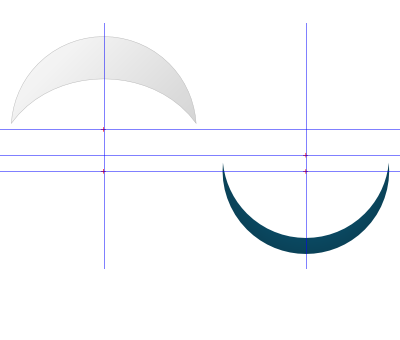
9.Sekarang mari tambahkan kilauan untuk membuat jam terlihat lebih realistis. Untuk ini anda perlu untuk membuat dua duplikat. Yang pertama adalah sebuah duplikat untuk objek dasar permukaan jam dan yang kedua untuk permukaan jam itu sendiri. Ini cara menempatkannya : 
10. Sekarang pilih dua objek dan gunakan Path > Difference (Ctrl + -) lagi. Lakukan hal yang sama untuk objek-objek yang lain.
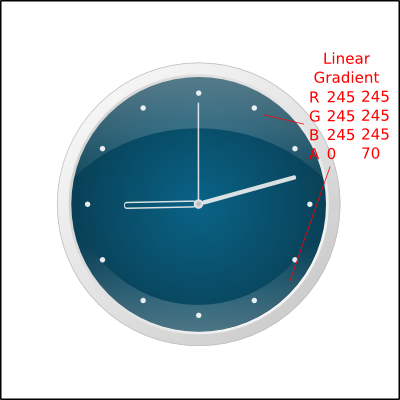
11. Lapisi gambar jam yang telah jadi dengan dua objek ini, hilangkan goresan dan warna temporer mereka dengan warna putih.
12. Buatlah sebuah gradient fill linear untuk objek-objek tersebut. Gunakan ilustrasi di bawah sebagai referensi. Sekarang rotasikan gradient ke arah yang anda suka dengan Gradient Fill Tool.
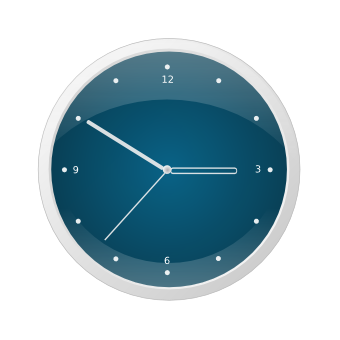
Sekarang gambar jam seperti di Mac telah selesai. Anda dapat menambahkan beberapa tambahan untuk gambar jam ini.
Sumber : http://www.libregraphicsworld.org
Archive for Desember 2010
Menggambar jam Mac di Inkscape
Tools-tools dalam Inkscape
Berikut adalah Tools-tools yang ada dalam Inkscape :
Layout dan tata letak jendela Inkscape
Inkscape memiliki tata letak tool dan komponen yang sedikit agak berbeda dengan aplikasi pengolah vektor yang biasa digunakan kebanyakan orang, seperti CorelDraw.
Canvas
Canvas atau bidang kerja, bagian ini dapat digeser (digulung) kearah kanan dan kiri dengan cara menggeser panelbar pada bagian samping kiri dan bawah. Fasilitas lain adalah zooming degan cara menggunakan button scroll pada mouse anda atau menggunakan tool zoom.
Page
Bagian dari bidang kerja yang membatasi kertas cetak. Ukuran pada bagian page ini yang akan ditampilkan pada saat hasil desain akan di eksport atau diubah kedalam format lain.
Menu Bar
Terdiri dari beberapa pulldown menu yang berfungsi pada pengaturan umum inkscape
Command Bar
Terdiri dari shortcut (Jalan pintas) untuk mengakses perintah yang ada dibagian menu. Jika pada bagian Command Bar ini tidak semua shortcut ditampilkan, dapat dilihat pada pilihan menu dropdown pada sisi sebelah kanan.
Tool Box
Terdiri dari beberapa peralatan(tool) yang biasa digunakan untuk bekerja, yaitu menyeleksi, menggambar, mengubah objek. Untuk memilih tool yang akan digunakan tinggal klik pada tool yang kita inginkan, sedngkan untuk mengatur penggunaan tool ini dengan klik kanan pada tool yang ingin kita atur. Bentuk kursor akan berubah mengikuti tool yang dipilih terakhir.
Tool Controls
terdiri dari beberapa kotak yang memuat icon-icon yang memudahkan dalam memilih tool, tool control ini merupakan pengatuan lebih lanjut terhadap objek yang sudah diatur/dibuat dengan tool pada toolbox.
Color Palette
Bagaian ini berfungsi untuk memilih warna yang akan digunakan. Pewarnaan dapat dengan cara drag and drop warna yang dipiih ke area yang ingin diberiwarna.
Status Bar
Terdiri dari beberapa area yang memberikan informasi mengenai aktifitas yang terjadi di bidang kerja, terdiri dari Style Indicator, Pengaturan layer, Pointe position (posisi pointer), pengaturan perbesaran(zooming).
Style Indicator
Menunjukan pengaturan style (Fill and Stroke) pada suatu objek yang dipilih/diseleksi. Dari sini dapat juga memberikan pewarnaan pada objek(fill) dan juga garis atau outline (stroke) dengan cara drag warna yang dipilih dari color palette ke style indicator.
Notification Region
Terdiri dari beberapa inforamasi penting mengenai objek.
Rulers
Penggaris yang menunjukkan ordinat (X)dan absis (Y) dari objek yang akan kita aut tata letaknya. Klik dan drag dari ruler ke arah bidang kerja akan menghasilkan Guide line(garis bantu).
Scroll Bars
Digunakan untuk menggeser bidang kerja apabila ada bagian objeck yang tidak terlihat.
Color Calibration
Tombol untuk mengaktifkan dan menonaktifkan Color Profile, jika fasilitas ini diset.
Dockable Dialog
Pengaturan yang bisa dilakukan melalui Dockable dialog ini antara lain:
- Pengaturan layer
Pengaturan layer ini berfungsi apabila pengolahan image membutuhkan beberapa layer yang terpisah. Untuk menampilkan dock ini menggunakan Shortcut Ctrl + Shift + L . Untuk mengingatnya L dari kata [L]ayer.
Dock Transform (Perpindahan)
Dock ini berfungsi untuk melaukan modifikasi pada objek yang diolah pada bidang kerja inkscape. Untuk menampilkan Dock ini dengan menggunakan Shortcut Ctrl + Shift + M , Huruf M bisa diingat dari kata [M]ove. Pengaturan yang bisa dilakukan antara lain: Move , Scale , Rotate, Skew, matrix.
- Dock Align and Distribute
Dock ini berfungsi untuk menata dan mengurutkan objek, menata objek berdasarkan objek lain yang digunakan sebagai patokan. Dock ini bisa juga untuk perataan pengaturan, rata bawah, rata atas, rata samping kiri dan lain sebagainya. Untuk menampilkan Dock ini dapat menggunakan Shortcut Ctrl + Shift + A , yang berasal dari [A]lignment.
-Dock Fill dan Stroke (Pengaturan Pewarnaan dan Outline )
Dock ini berfungsi untuk mengatur pewarnaan dan outline dari objek. Pewarnaan (Fill) objek dapat lebih leluasa dari Dock in dibandingkan dengan penggunaan color palette, ada beberapa pilihan tab pengaturan warna (CMYK, RGB, wheel dan CMS) yang memudahkan user untuk memilih warna yang dirasa paling sesuai keinginan. Fasilitas lain adalah pengaturan Opacity (transparansi) objek dan efek blur. Masih banyak pengaturan yang dilakukan Untuk menampilan Dialog ini dapat menggunakan Shortcut Ctrl + Shift + F , untuk mengingatnya,huruf F berasal dari kata [F]ill.
Nah, untuk teman2 yg ingin mencoba dan belajar Inkscape, dibawah ini tersedia beberapa link tutorial yg sangat menarik dan mudah untuk dipahami, teman2 tinggal klik link2 yg tersedia dan download tutorialnya. Selamat mencoba dan semoga bermanfaat.
http://screencasters.heathenx.org/
http://inkscapetutorials.wordpress.com/
http://troy-sobotka.blogspot.com/search/label/inkscape
http://vector.tutsplus.com/
http://ryanler.wordpress.com/



